Docsify-This.net version 1.3 is now available. Highlights include support for #Markdown footnotes (with thanks and appreciation to GitHub user sy-records), two Docsify-This Markdown templates and further use of local assets for tracker-free rendering when displaying standard Markdown files (thanks for the valuable input @mandrasch@social.tchncs.de).

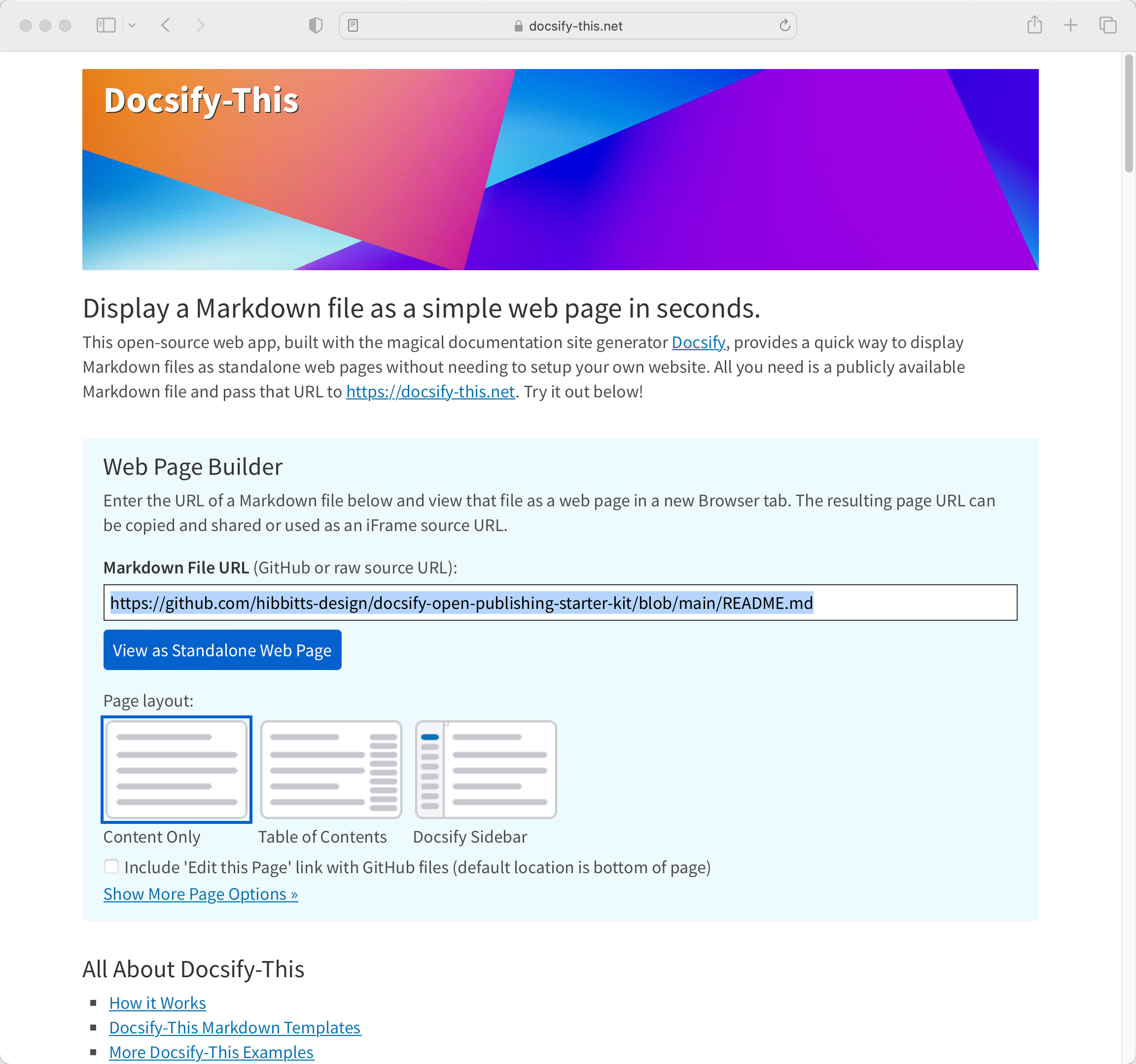
Figure 1 - Docsify-This Web app

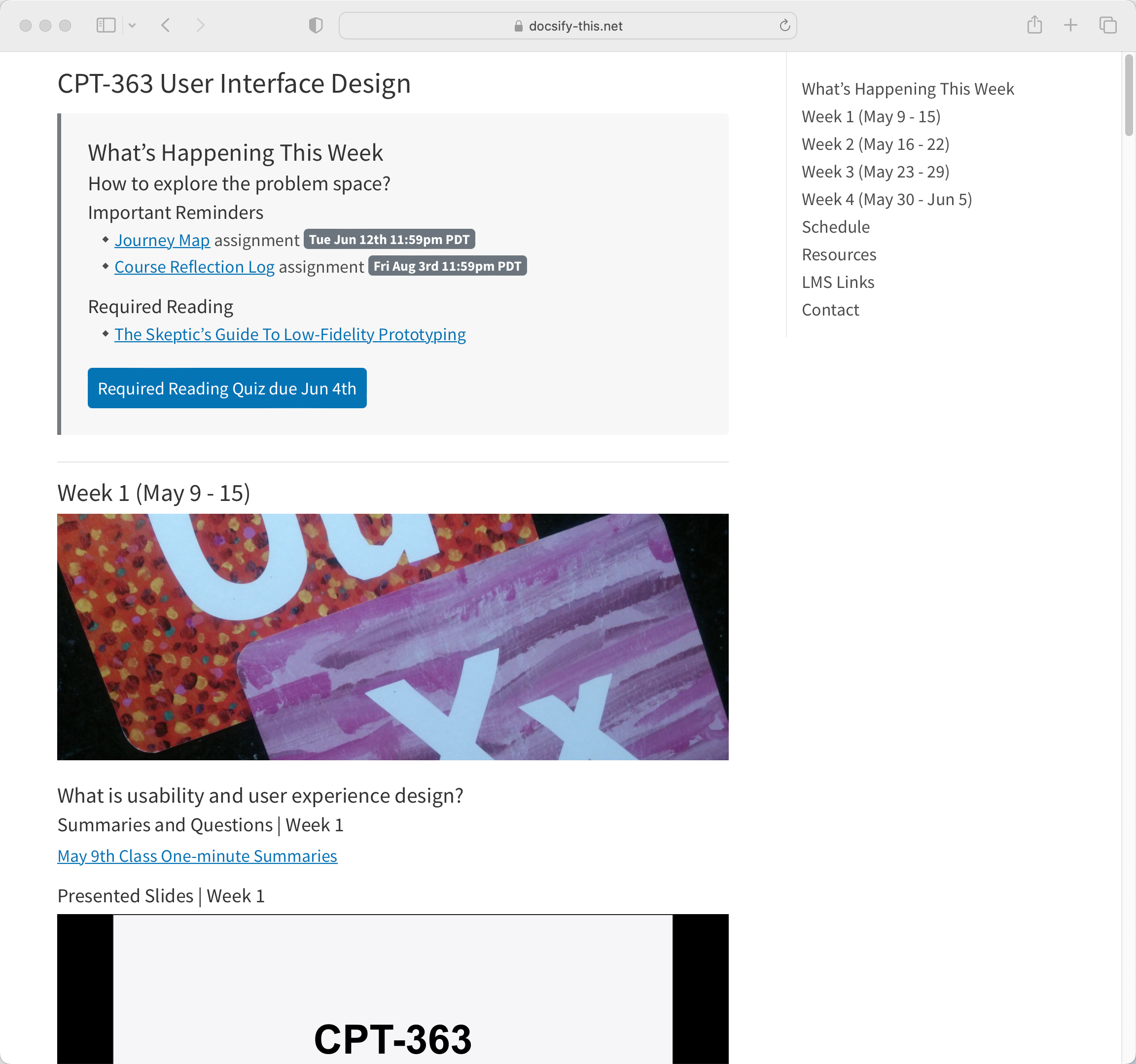
Figure 2 - Docsify-This one page course template.

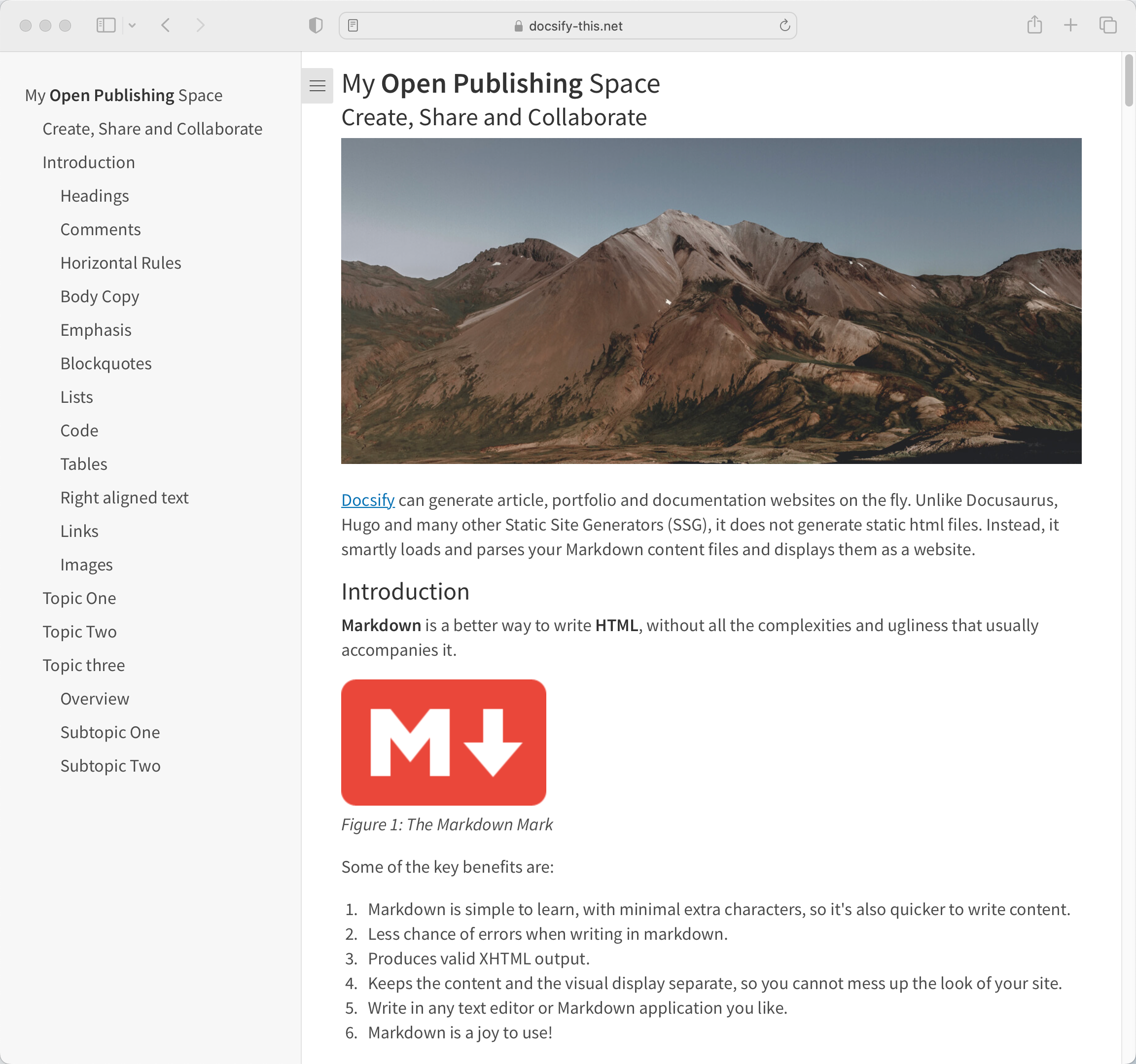
Figure 3 - Docsify-This one page article template.

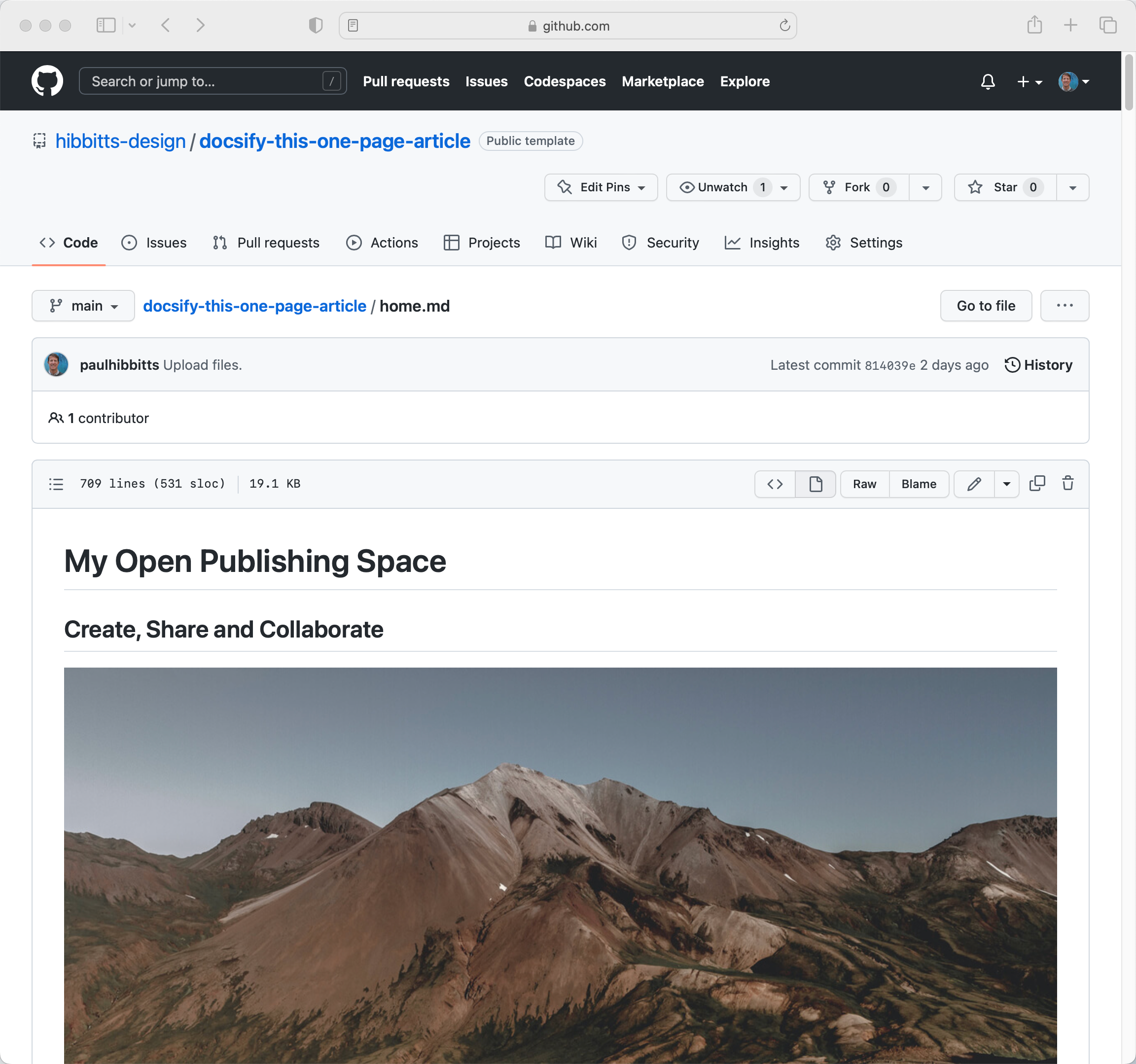
Figure 4 - GitHub Markdown file of Docsify-This one page article template.
Let’s review the steps to go from a GitHub Markdown file to a web page with Docsify-This:
- Create or view a Markdown file on GitHub and copy the URL
- Go to http://Docsify-This.net, paste the URL into the Web Page Builder (shown below), and tap the “View as Standalone Web Page” button
- That’s it, there is no step 3 and no need to setup your own website!
The Docsify-This open source project might just now be the easiest way to turn a GitHub Markdown file into a simple web page (and begin to benefit from the possibilities of a Markdown publishing workflow)!
Want to reuse this open content? Save this Page as Markdown
