Recently I tweeted about the launch of my online CMPT-363 User Interface Design course this summer, and I thought I would share them here:
Continue ReadingMy #SFU CMPT-363 User Interface Design online course is once again ready to launch (tomorrow!) with the goal of being a useful and enjoyable learning experience for participants🚀 https://t.co/WdYKpszDXL #52WeeksOfCMPT363
— Hibbitts Design (@hibbittsdesign) May 9, 2022
Recently I tweeted about creating a new Docsify example project to demonstrate how a single Docsify instance can render Markdown content from multiple sources, and I thought I would share them here:
Continue ReadingInspired by @cogdog's idea of a consolidated ReadMe collection, and wanting a new way to demo how flexible https://t.co/Cj7y22iLmY is, I've built an example project of a single Docsify site rendering Markdown content from multiple sources - any hey, no build process needed😎 pic.twitter.com/z5ZSdKPmek
— Hibbitts Design (@hibbittsdesign) April 25, 2022
Recently I tweeted about support of the Docsify Table of Contents Plugin for my Docsify Open Course Starter Kit, and I thought I would share them here:
Continue ReadingThe February release of https://t.co/Cj7y22iLmY Open Course Starter Kit included an optional Table of Contents for any Docsify page has proved to be a hit with my CMPT-363 students - below is a Docsify site page, standalone page, standalone page + ToC and embedded page with ToC👇🏼 pic.twitter.com/LKznnRSyGO
— Hibbitts Design (@hibbittsdesign) March 11, 2022
Recently I tweeted about the official first preview release of my new Docsify Open MultiCourse Starter Kit, and I thought I would share it here:
It's officially almost official! A preview of the https://t.co/Cj7y22iLmY Open MultiCourse Starter Kit is now available. This Docsify starter kit supports multiple courses within a single Docsify site via GitHub Pages. Learn more and try out a demo👇🏼https://t.co/HatUWNwVJJ
— Hibbitts Design (@hibbittsdesign) September 22, 2021
Recently I tweeted about plans to use Discord as the primary communication space with my upcoming CMPT 363 classes, and I thought I would share them here:
Continue ReadingSneak peek at my plans to use Discord as the primary communication space with my #SFU Computer Science students this term (online CMPT 363 course this Fall)👇🏼 pic.twitter.com/LcWF1A0Eid
— Hibbitts Design (@hibbittsdesign) August 18, 2021
After a bit of a break this summer I am now preparing for three consecutive terms of CMPT-363 as a Limited Term Lecturer at SFU - aka 52 Weeks of CMPT-363!
While I have been quite happy from a learning perspective with student-generated open book final exams in the previous four offerings of 363, I’ve decided to no longer pursue this approach of assessment as it turned 363 over time into more of a writing course than I (and the students) preferred. To replace the final exam I am adding a weekly visual entry journal entry and an additional individual assignment.
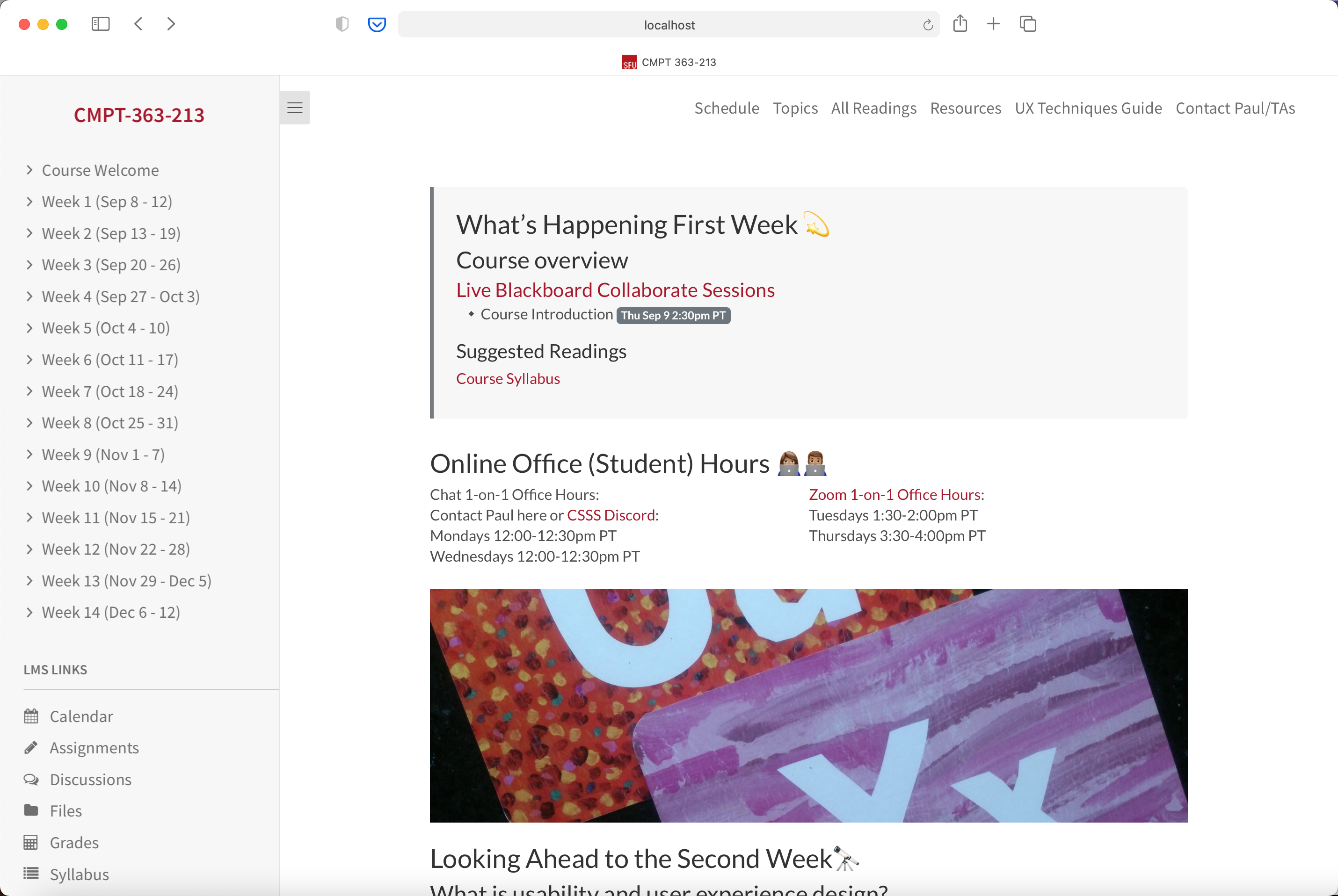
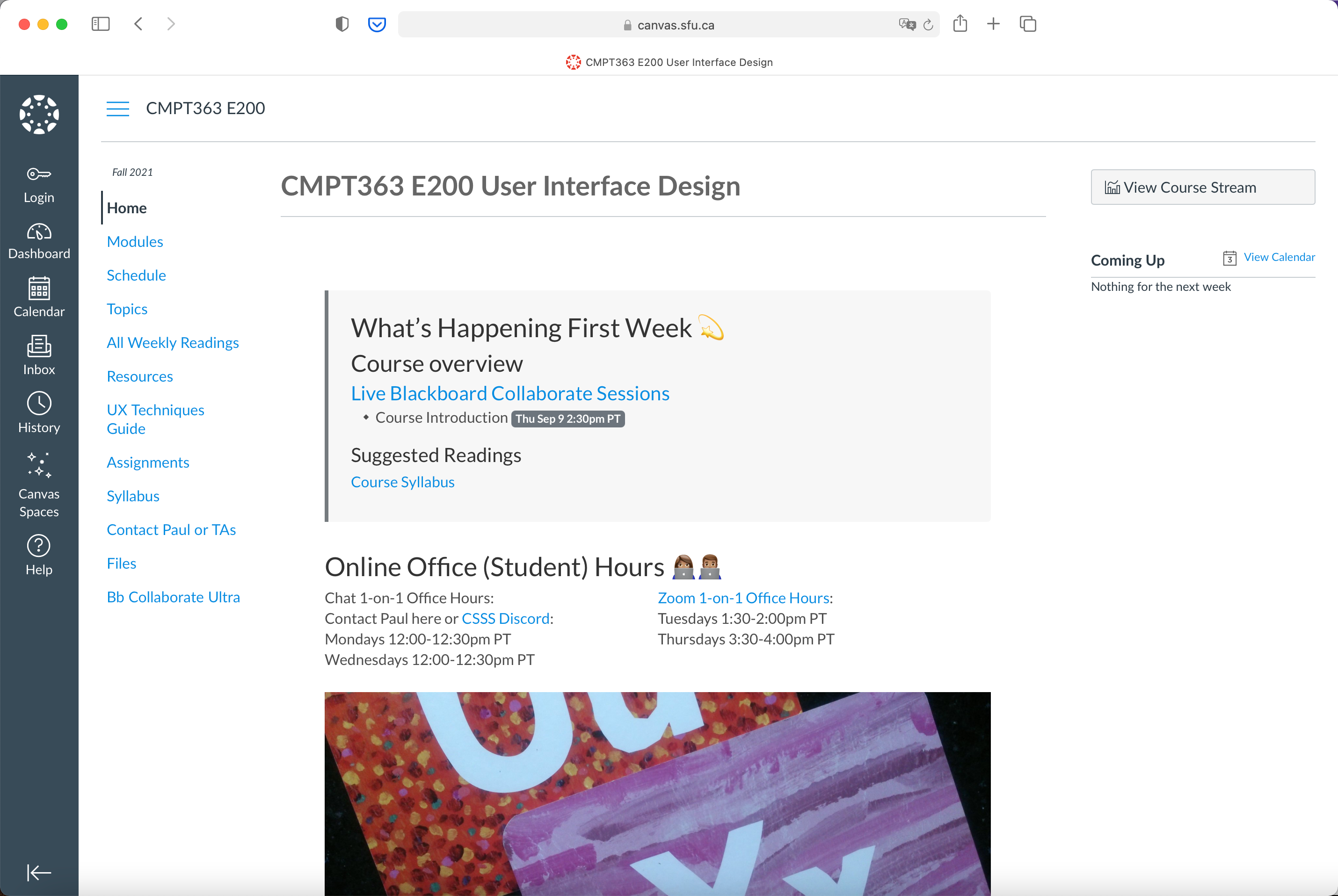
For students not in other Canvas LMS courses a standalone site with Canvas links is available, and for students in other Canvas courses the same course site content is seamlessly embedded into Canvas. This term is the first time I will be using my new Docsify Open Course Starter Kit, which can use GitHub Pages for hosting the site vs. a PHP server as required with my earlier Grav CMS projects.

Figure 1 - Fall 2021 Docsify Standalone Course Site

Figure 2 - SFU CMPT-363 Fall 2021 Open Course Hub within Canvas LMS
Curious about my new Docsify Open Course Starter Kit project? Thanks to the folks at ETUG a 10-minute overview of my new Docsify projects for open courses and publishing is available for viewing.
I am looking forward to re-connecting with my new students in September and over the next year, and in the meantime I will try to enjoy the few last weeks of summer!
Recently I tweeted about the official first releases of my two new Docsify Starter Kit projects, and I thought I would share them here:
Continue Reading📢https://t.co/Cj7y22iLmY Open Course Starter Kit v1.0 released. Quickly create & host #Markdown based course sites on GitHub Pages. Seamlessly embed page content in other systems (i.e. #LMS, #MSTeams, etc). Optional “Edit this Page” on GitHub link. https://t.co/VcDLOgftoz pic.twitter.com/8sdIj1B3RU
— Hibbitts Design (@hibbittsdesign) May 18, 2021
Recently I tweeted about efforts to further align my Grav and Docsify Open Course projects, keeping their unique strengths while sharing core features, and I thought I would share them here:
Continue ReadingIn the past few weeks a lot of progress has been made to align the key features of my @getgrav Open Course Hub and https://t.co/Cj7y22iLmY projects, as can be seen below with seamlessly embedding content from both projects into the #CanvasLMS👇🏼 January 4, 2021
Recently I tweeted about how the new Grav 1.7 user management features could be configured to support multiple editors for the Grav Open MultiCourse Hub, and I thought I would share them here:
Continue ReadingSo, how could the new @getgrav 1.7 user management feature be setup for multiple editors for my Grav Open MultiCourse Hub, so each user can have editing access to one or more courses? Below is sample MultiCourse Hub with three different courses (CPT363-1, CPT363-2 and CPT363-3)👇🏼 January 4, 2021
Recently I tweeted about some highlights of the most recent Grav releases (Grav 1.7 and Grav Premium components) and my open source project Grav Open MultiCourse Hub, and I thought I would share them here:
Continue ReadingWith the official release of @getgrav 1.7 and the Grav Premium NextGen Editor, it seems like a great time to share a few highlights of the most recent release of my open source project Grav MultiCourse Hub🚀
— Hibbitts Design (@hibbittsdesign) January 4, 2021
