I recently tweeted the key problems Grav Open Course Hub was created to solve for tech-savvy educators, and I thought I would share them here:
- Pedagogical goals are unmet by the current Learning Platform (e.g. LMS or CMS) alone
- Student and facilitator experiences, especially multi-device,...
Here is a brief video demonstrating how Grav with Git Sync can be configured to use GitBook for collaboratively editing Markdown content.
Look of interest? For step-by-step instructions visit learn.hibbittsdesign.org/grav-with-gitsync-and-gitbook.
A collection of videos demonstrating how Grav with Git Sync can bring an efficient and flexible Markdown content workflow into Canvas LMS (or any other system supporting embeddable Web pages).
I recently tweeted some key aspects of when to use the Grav CMS in the field of education, and I thought I would share them here:
Continue Reading(1/14) It's not WordPress or Grav, but when WordPress and when Grav. If WordPress meets all your needs as an educator, then that's AWESOME!🙌
— Hibbitts Design (@hibbittsdesign) June 5, 2017
It was a pleasure to be a part of the BCNET Higher Education IT Conference in Vancouver last week. In particular, various discussions with my fellow attendees helped me to further clarify the positioning of the Grav CMS for use in the field of education.
Continue ReadingI am really looking forward to being part of the BCNET 2017 conference in Vancouver next week.
Here is the description of my session:
Leveraging A Modern Flat-File CMS As An Open And Collaborative Partner For Your LMS
(3:15pm on April 25th)
Want to provide instructors with the flexibility of a personal open platform that is database free while still keeping sensitive student data on university servers? Looking to enable course participants to contribute to their own online open environment? Want to help instructors meet unmet pedagogical goals due to current LMS constraints? The modern flat-file CMS Grav (getgrav.org) might be your answer!
Continue ReadingI recently tweeted some reasons why the Grav Open Course Hub is actually Open, and I thought I would share them here:
Continue Reading(1/5) What makes the @getgrav CMS Open Course Hub, well… open?
— Hibbitts Design (@hibbittsdesign) April 13, 2017
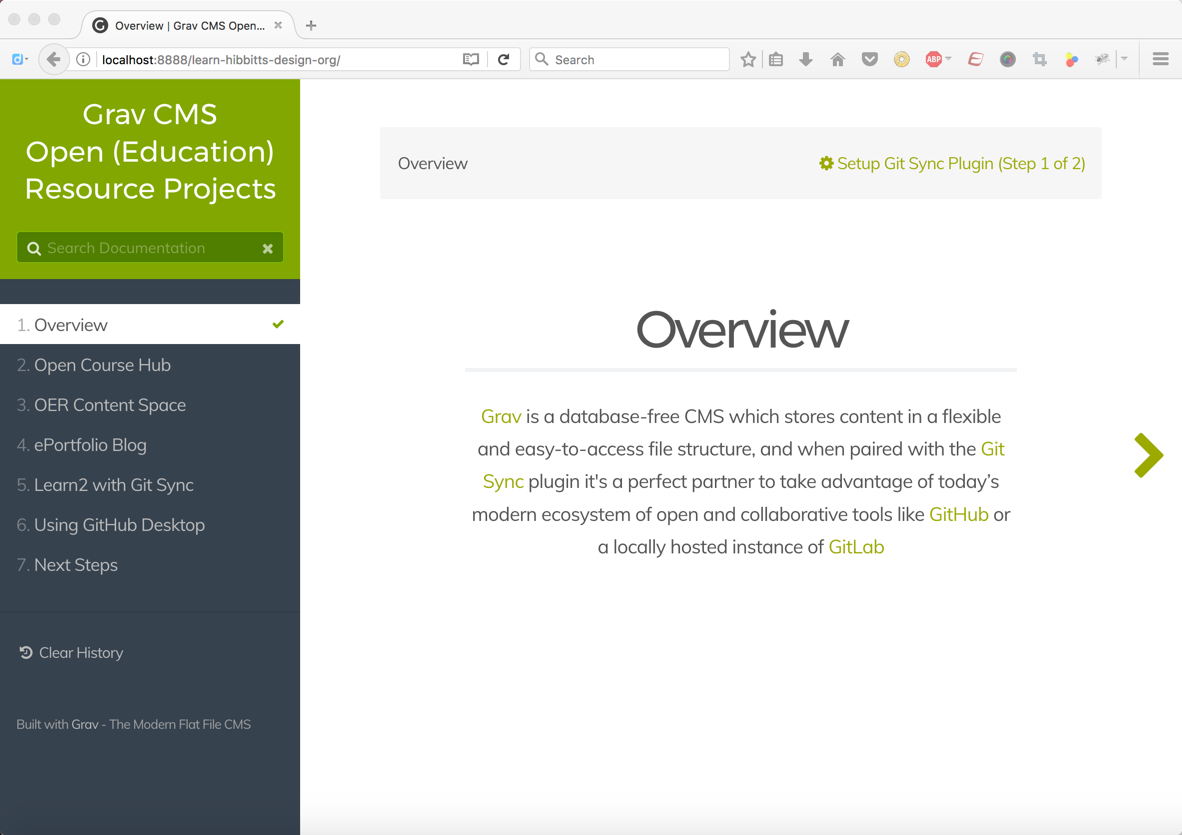
Documentation for hibbittsdesign.org Grav open education projects is now available at learn.hibbittsdesign.org.
Served using Grav and the Learn2 with Git Sync theme for an open and collaborative workflow… of course!
 Figure 1. New Grav open education project docs at learn.hibbittsd...
Figure 1. New Grav open education project docs at learn.hibbittsd...

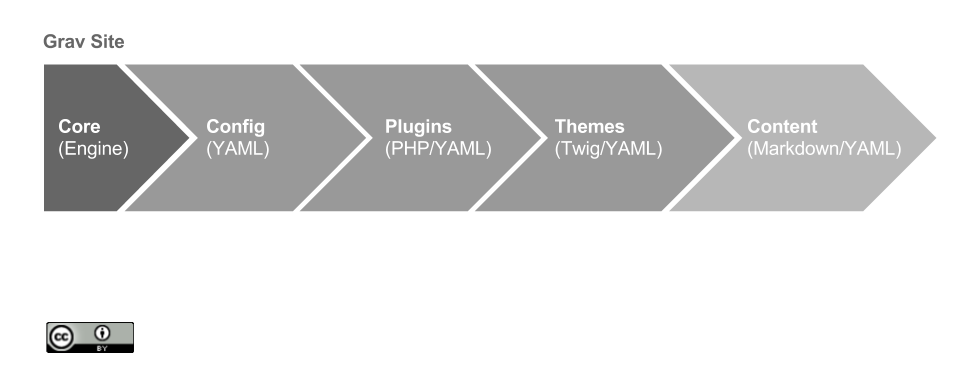
Figure 1. Grav’s Layered Conceptual Design.
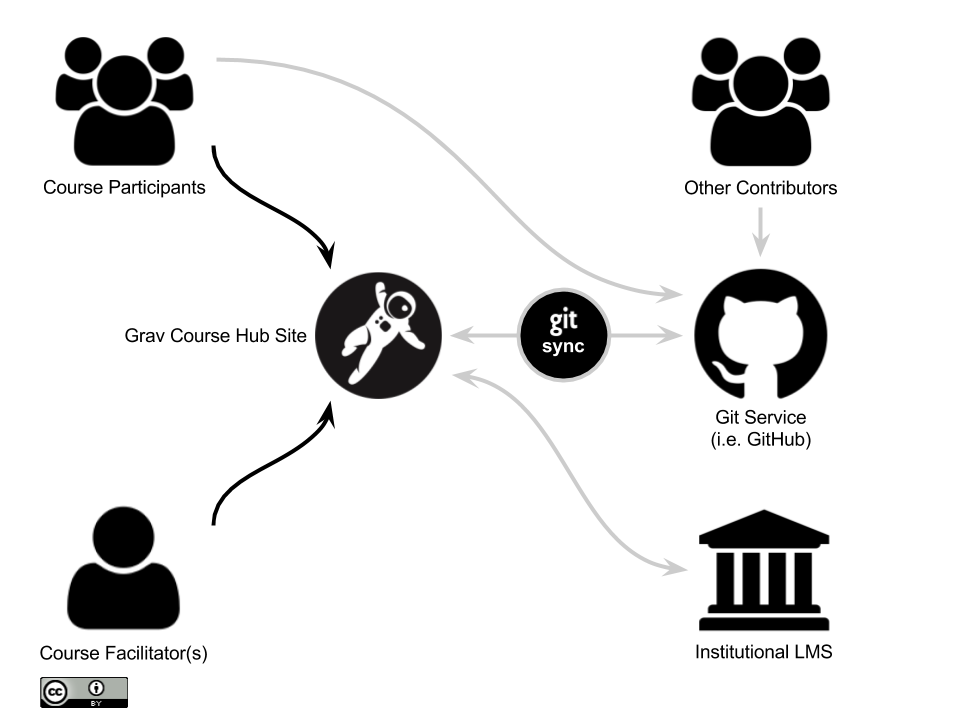
The Grav Course Hub project was created for individual tech-savvy instructors who want an open and collaborative course space in their full control.

Figure 1. Flipped LMS approach using Grav Course Hub with Git Sync.
