I recently tweeted a few highlights about the 2.0 release of the Open Course Hub and I thought I would share them here:
Continue ReadingIt's official, release 2.0 of the @getgrav Open Course Hub package is now available for download on the https://t.co/IGIDXHRrCP site🍻 https://t.co/9PFedwpqcF
— Hibbitts Design (@hibbittsdesign) January 22, 2018
The Grav Open Course Hub supports a number of optional URL flags (i.e. parameters) to better support embedding Hub content into other LMSs such as Canvas or Moodle:
chromeless - hide all global navigation elements
summaryonly - display the summary of a blog post
hidepagetitle - hide the title of a page
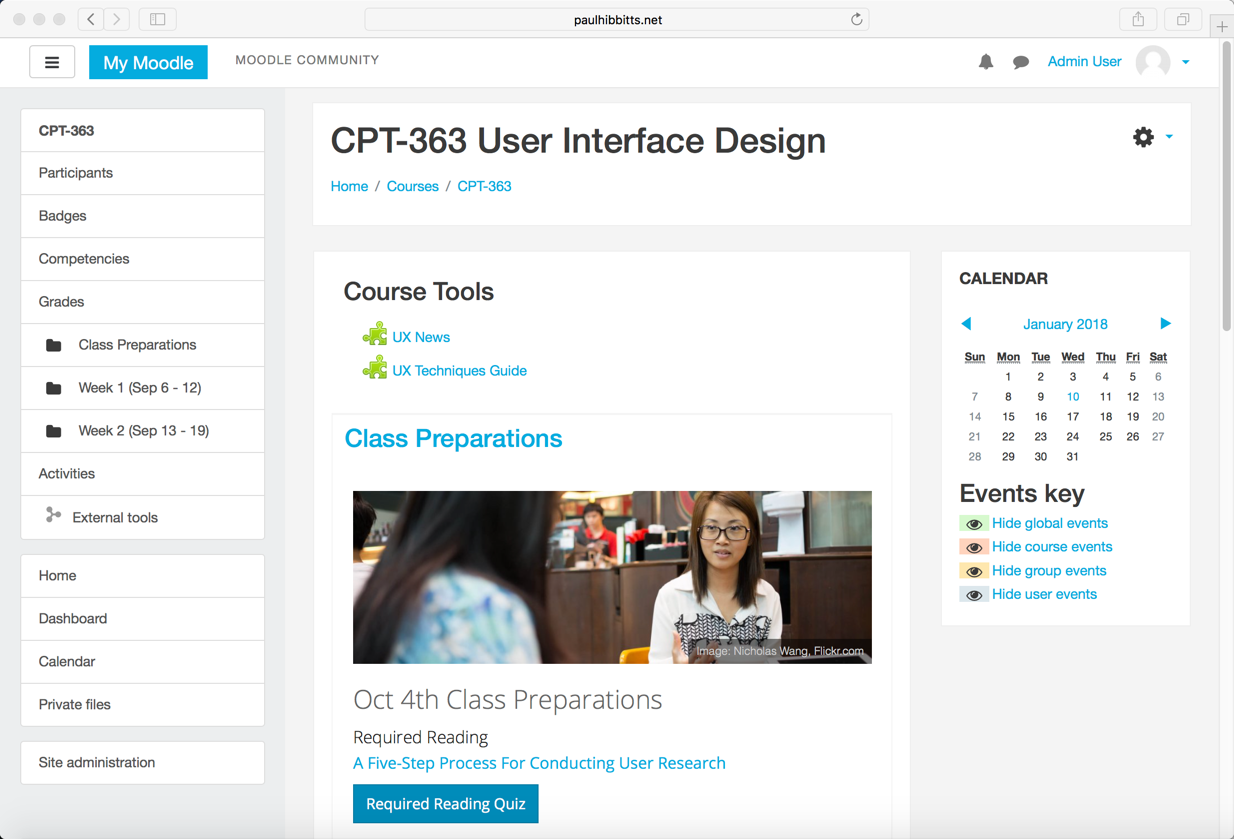
Long on my to-do list was to further explore how Grav Open Course Hub content could be displayed within the popular open source Moodle LMS. Curious about the initial results? You can explore a live demo at paulhibbitts.net/moodle/course/view.php?id=2 and view some draft docs at learn.hibbittsdesign.org/coursehub/integrating-grav-with-moodle.

Figure 1. Grav Course Hub content within Moodle.
Having just finished my 20th offering (in 20 years, how did that happen?) of CMPT-363 at SFU I will be getting back to posting more frequently about my on-going work with Grav in the field of education… stay tuned.
I am excited to be part of SFU’s DEMOfest this year, where I will be presenting and discussing with my fellow educators the advantages of using the Canvas LMS with Grav:
Canvas Assessment Strengths
- Assignment submissions and rubrics
- Surveys, quizzes, and graded discussion forums
- Multi-course calendar and gradebook
A safe place for student assignments and data, and where most of our students are!
Grav Content Management System Strengths
- Free open source software (FOSS) project
- A modern flat-file (no database) CMS, which supports custom page types and modular content
- The platform-independent format Markdown is supported, and pages remain as individual files
- Fully extensible, with support for HTML, CSS, Twig, JavaScript, Google Fonts, YAML, etc.
For tech-savvy educators a modern and flexible platform under their full control!
This little project is the result of both a new need for my Fall 2017 CMPT-363 Course Hub (notice the Paul’s Web Pick of the Week in the sidebar) and wanting to create an example illustrating how Grav natively supports custom content page types and modular content.
While I’ve been in ‘heads-down’ mode with my SFU CMPT 363 User Interface Design course for the start of the Fall term, I thought I would share here news of my most recent Grav open education project!
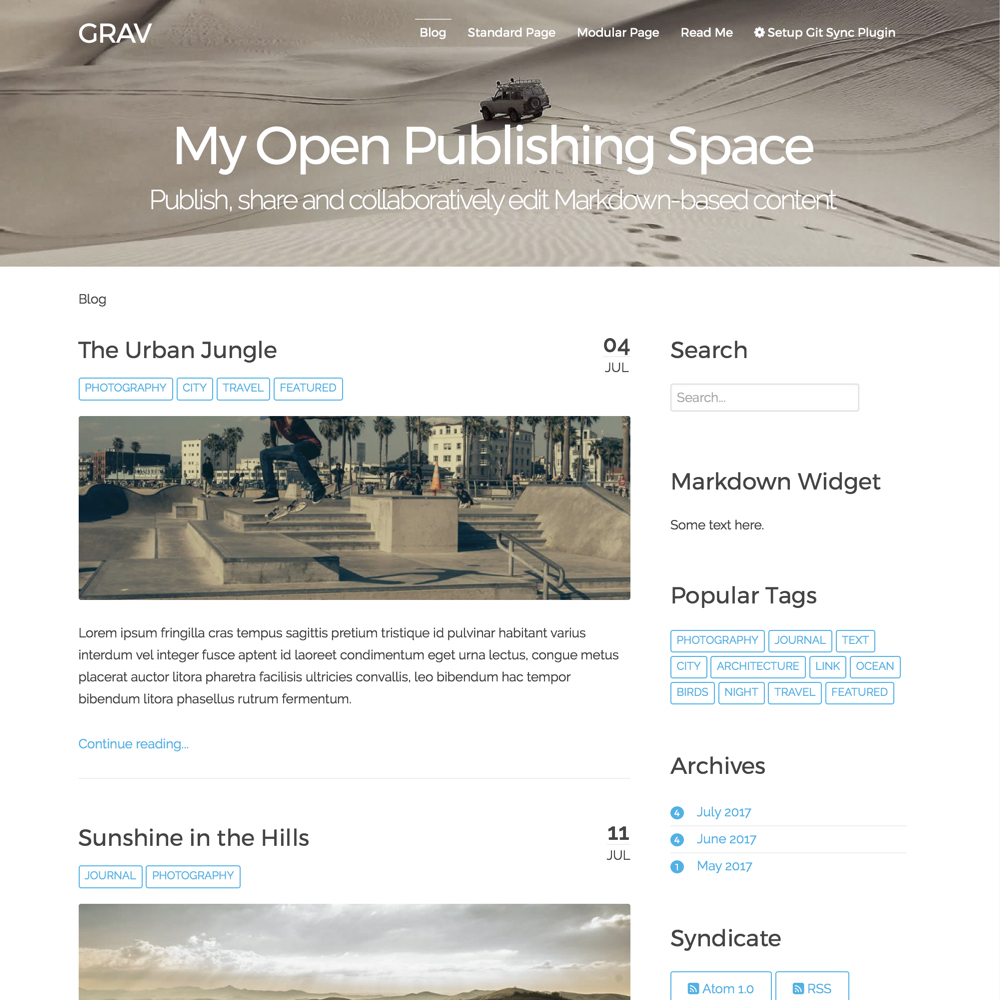
Grav Open Publishing Space Space with Git Sync is designed to publish, share and collaboratively edit Markdown-based content using the modern flat-file Grav CMS.
 Figure 1. Open Publishing Space
Figure 1. Open Publishing Space
I recently tweeted the key highlights of the new Grav Open Publishing Space, and I thought I would share them here:
- Leverages a modern flat-file (no database) CMS for the creation, presentation, and maintenance of open content
- Supports collaboration and version control of open content (e.g....
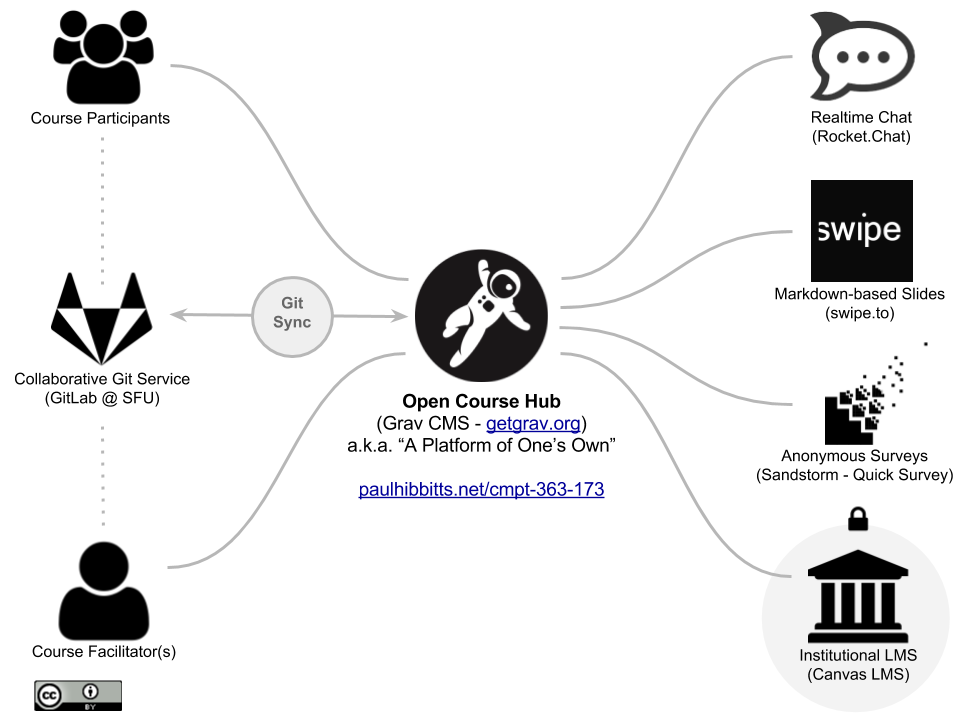
It’s a launch: here is the (mostly open) learning ecosystem I’ve assembled for this Fall’s Simon Fraser University CMPT-363 User Interface Design course.

Figure 1. Learning Ecosystem for CMPT-363 @ SFU 2017.
It was created to support the pedagogical goals for the course while also delivering...
