
Figure 1 - HibbittsDesign.ORG Mastodon Page
I’ve been pretty pleased with how Mastodon is shaping up as a means to post to the Fediverse, so I’ve decided to only post there for now - you can find me on Mastodon at https://mastodon.social/@hibbittsdesign.
Rejected proposal to the 2023 Open Education Conference.
Abstract
Are you interested in leveraging the system-independent format of Markdown for online OER content without any website setup or build process? How about seamlessly embedding constraint-free Markdown/HTML into multiple platforms (e.g. LMS or CMS)? The open-source project Docsify-This.net (based on Docsify.js.org) provides an easy on-ramp to publishing, sharing and reusing open Markdown content!
With Docsify-This you can instantly turn any publicly available Markdown file into a responsive standalone web page, and multiple Markdown files can even be linked together to provide a simple website. The visual appearance of displayed pages can be altered by using the point-and-click Web Page Builder or URL parameters. In addition, if GitHub or Codeberg are used to store Markdown files an “Edit this Page” link can be automatically provided for each page to support collaborative authoring.
Learning Outcomes
- List key benefits of Markdown
- Create several examples of Markdown
- Know how to display Markdown files as web pages using Docsify-This
- Know how to change the visual appearance of Docsify-This web rendered pages
- Know various methods to share and reuse Docsify-This rendered content
Want to get more frequent updates about my current projects and work? You can find me on Mastodon at https://mastodon.social/@hibbittsdesign.
Docsify-This.net version 1.5.3 is now available. The main highlight of this release is improvements to the Web app UI, featuring an updated page banner (now with the Docsify logo).

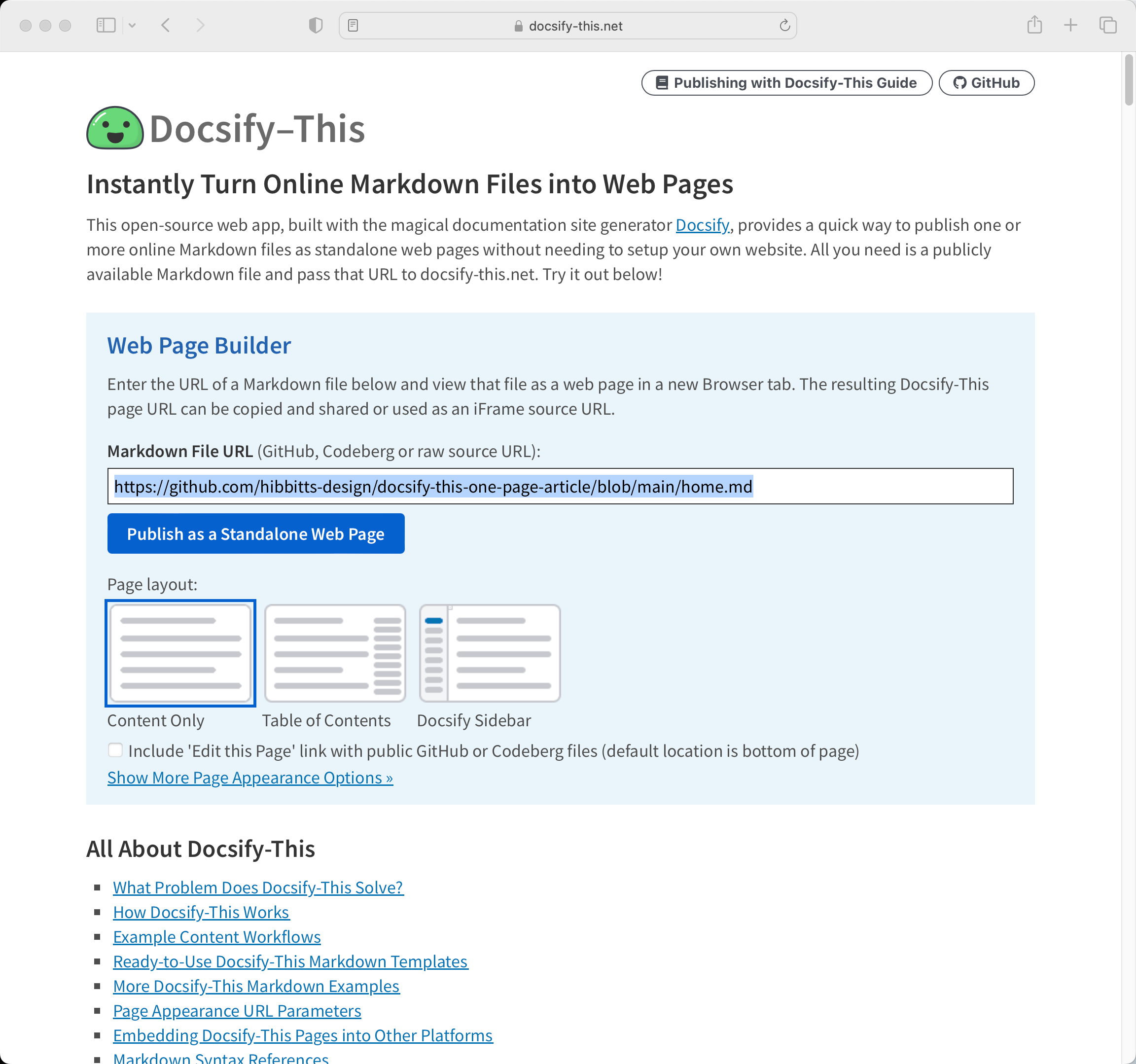
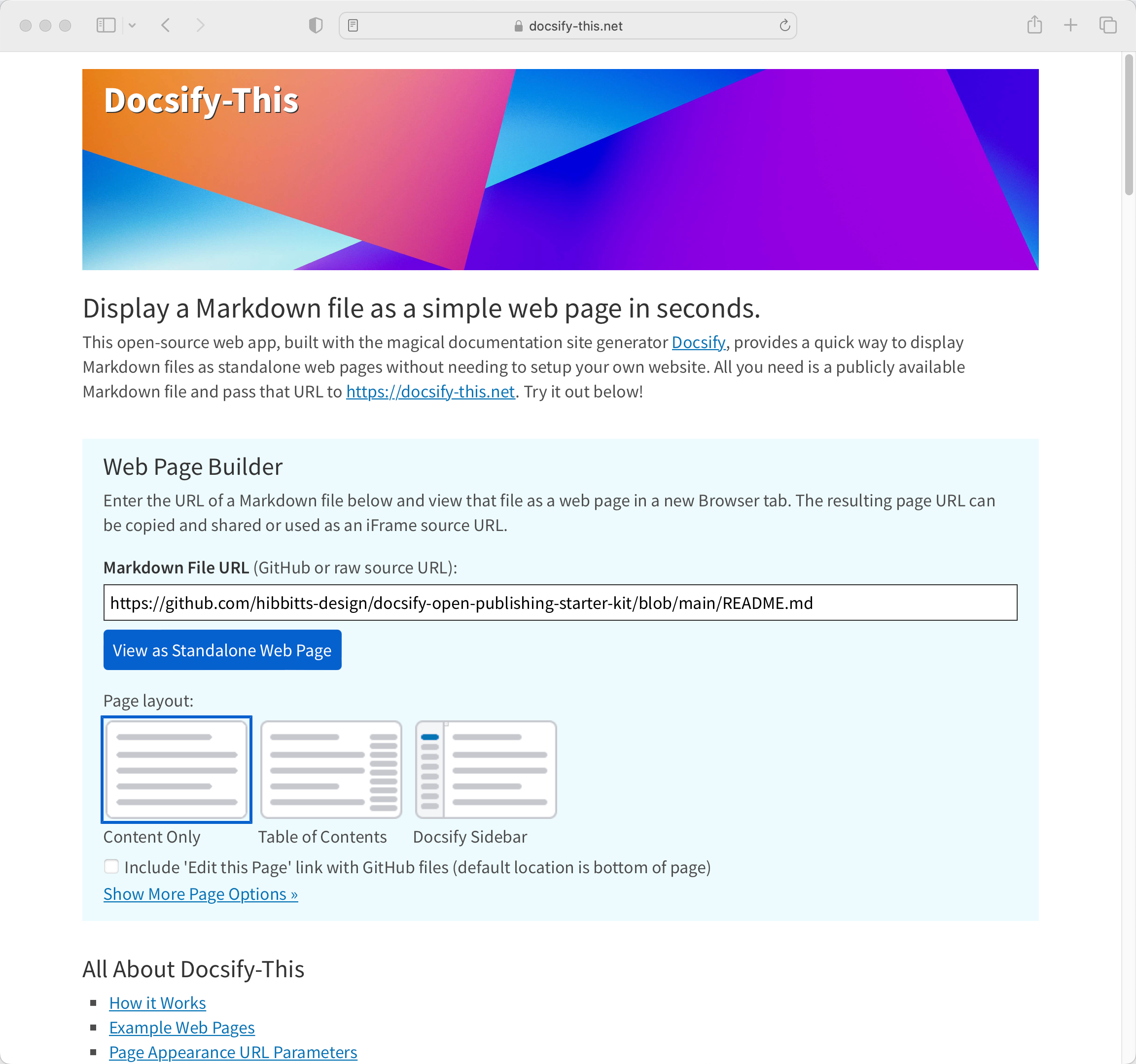
Figure 1 - Docsify-This Web app
Want to get more frequent updates about my current projects and work? You can find me on Mastodon at https://mastodon.social/@hibbittsdesign.
Docsify-This.net version 1.5 is now available. Highlights include:
✅ Support for dark mode via optional URL parameter (dark-mode), activation based on system OS-level setting
✅ Support for Wikilinks, as used by #Obsidian
✅ Addition of line height option in the Web Page Builder as an optional URL parameter (line-height)
✅ Addition of page Browser tab title in the Web Page Builder as an optional URL parameter (title)
✅ Addition of Open Sans font choice (default Sakai LMS font)

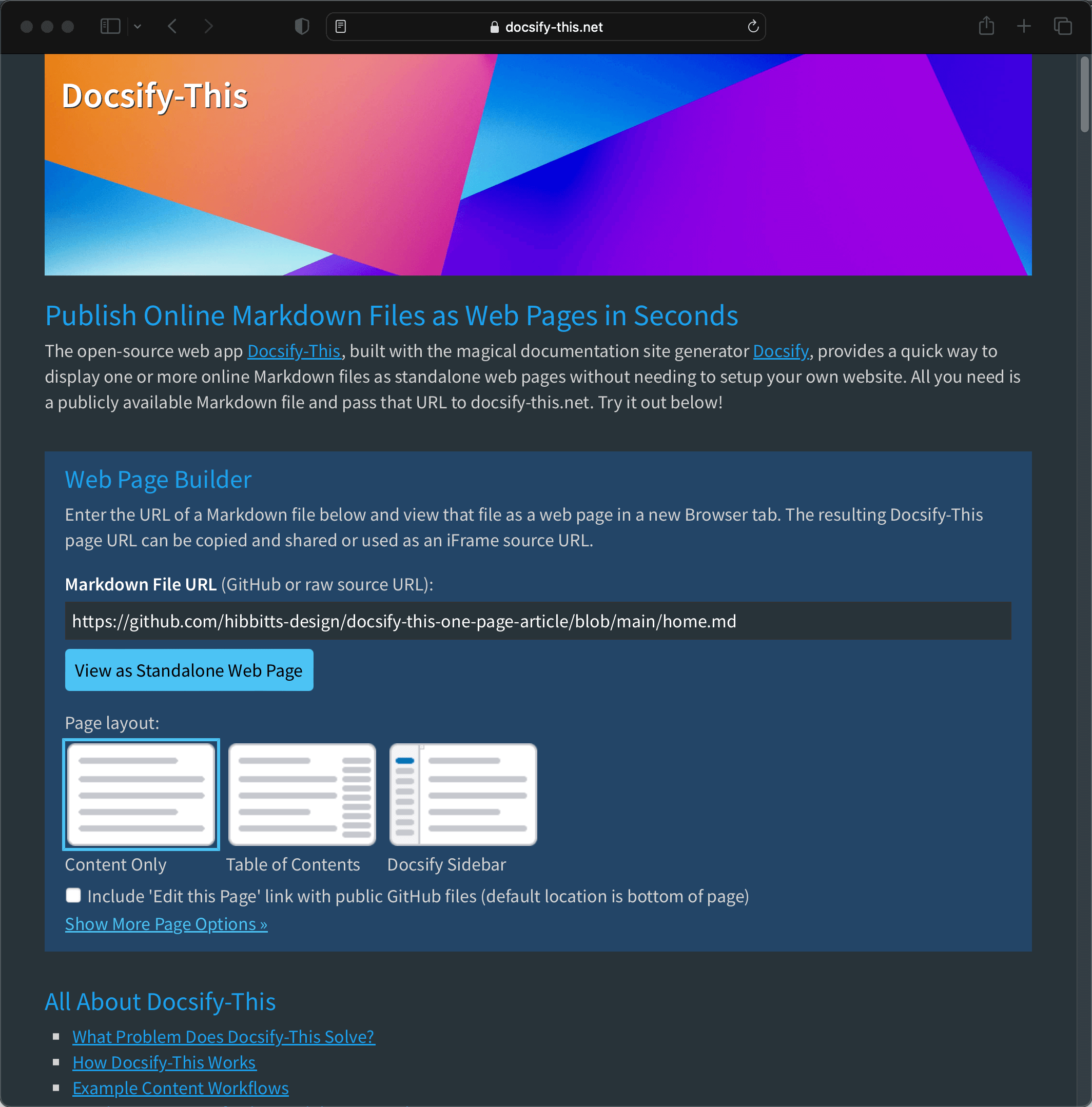
Figure 1 - Docsify-This Web app in dark mode.
Docsify-This.net version 1.3 is now available. Highlights include support for #Markdown footnotes (with thanks and appreciation to GitHub user sy-records), two Docsify-This Markdown templates and further use of local assets for tracker-free rendering when displaying standard Markdown files (thanks for the valuable input @mandrasch@social.tchncs.de).

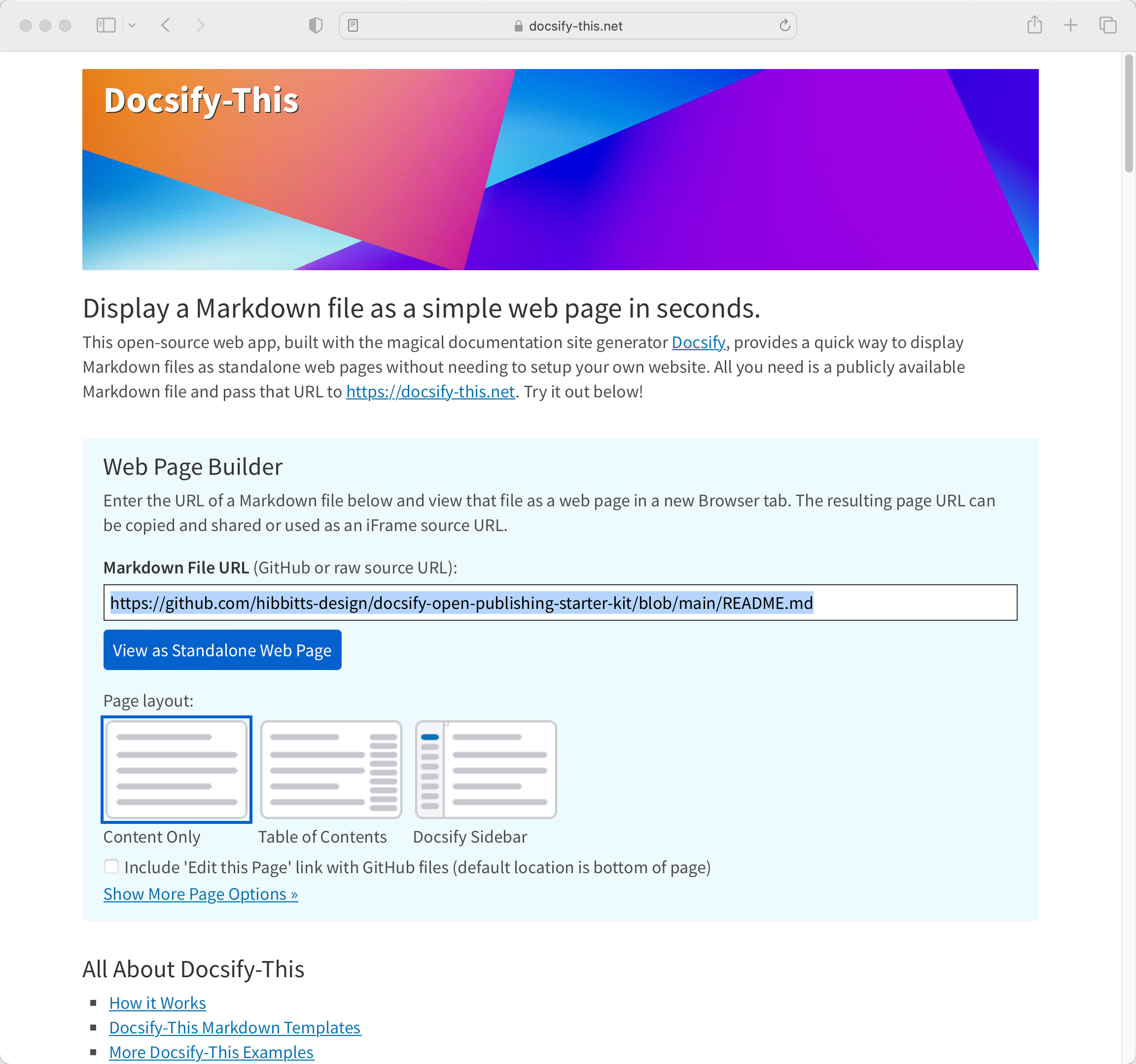
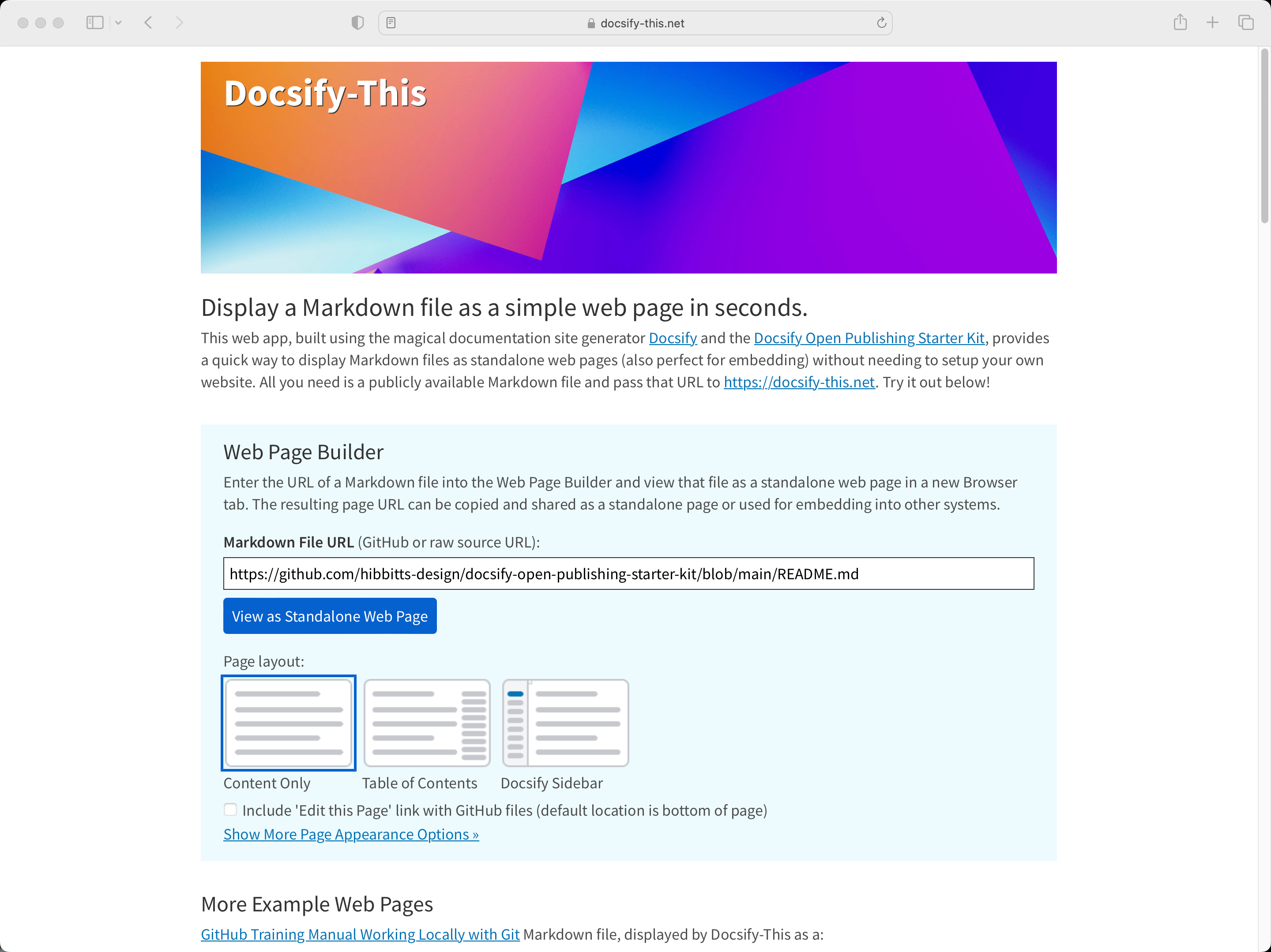
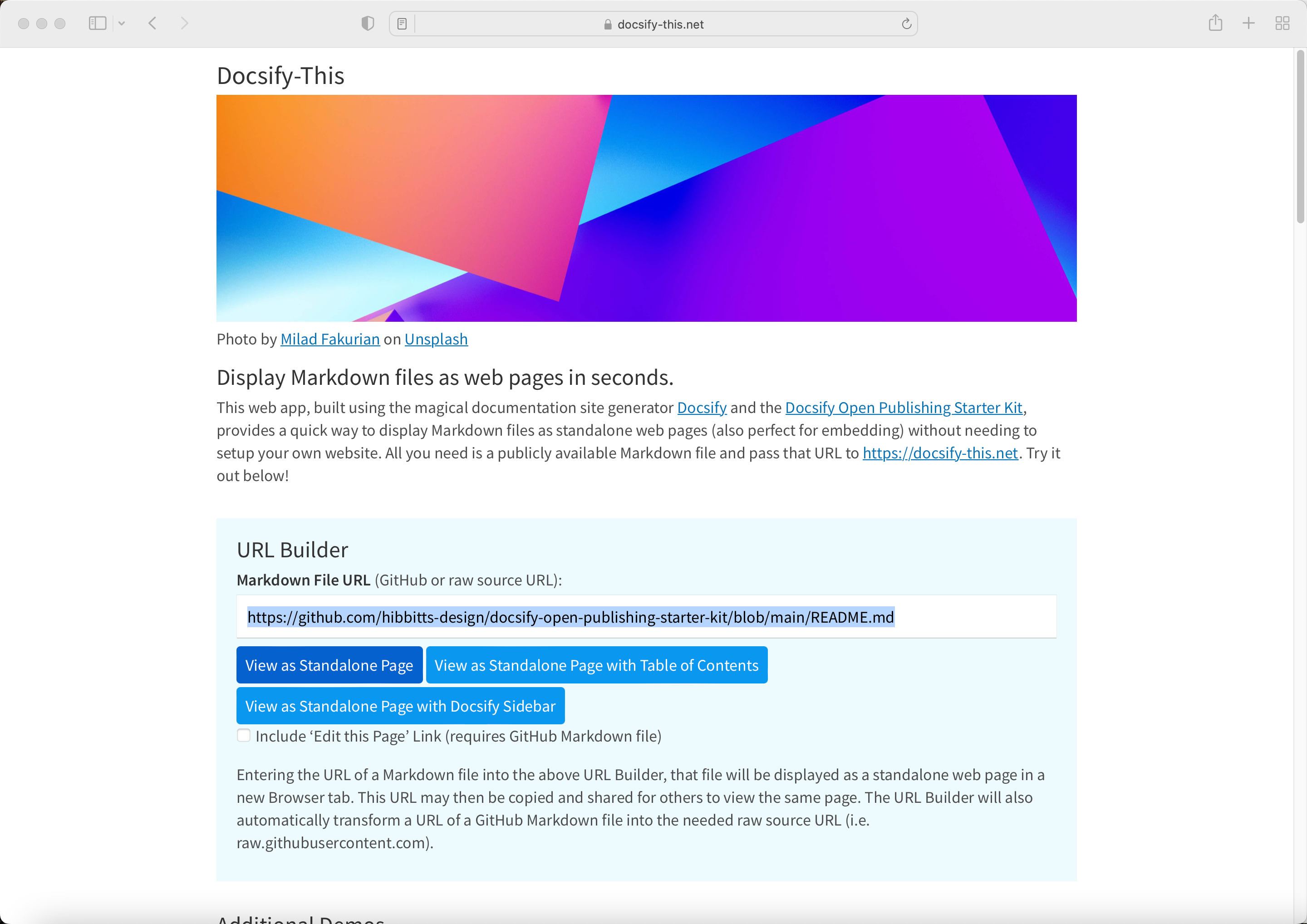
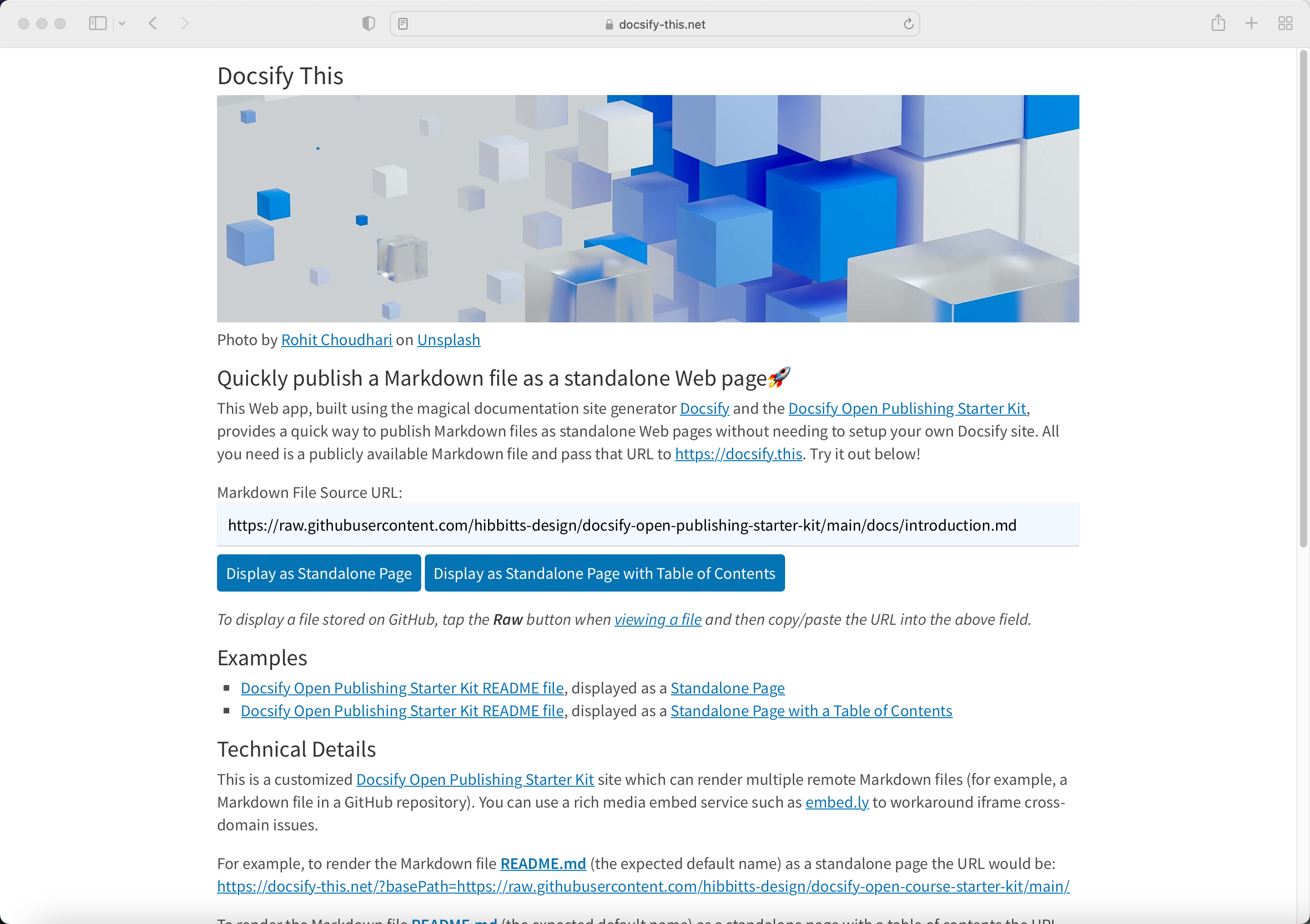
Figure 1 - Docsify-This Web app
Docsify-This.net version 1.2.2 is now available. Highlights include support for page annotation using Hypothes.is and improved responsive rendering of embedded H5P content.

Figure 1 - Docsify-This Web app
Docsify-This.net version 1.2.1 is now available, with an improved page layout selector (including visual previews), a color preview area next to the link color hexcode field, and with special thanks to the respective Docsify Plugin authors KaTeX (mathematical equations) + Mermaid Diagrams support, both of which are provided with the GitHub Markdown editor.

Figure 1 - Docsify-This Web app
🎉Version 1.0 Released🎉
The Docsify-This project gives tech-curious educators and open publishers the ability to display #Markdown files as web pages in seconds. Leverage Markdown content and workflows without needing to set up a website.

Figure 1 - Docsify-This Web app
Give it a go at https://docsify-this.net with your own Markdown files stored on GitHub or publicly available elsewhere, or join me nerding-out a bit with the following examples.
Continue ReadingIt’s officially official! I’ve just made public preview available of my open source Docsify-This project, which provides tech-savvy educators and open publishers a quick way to display Markdown files as standalone Web pages without needing to setup your own Docsify site🎉

Figure 1 - Docsify-This Web app
Give it a go at https://docsify-this.net with your own hosted Markdown files, or join me nerding-out a bit with some examples.
Continue ReadingRecently I tweeted about a new experiment to provide people a way to render public Markdown files using Docsify, without needing to setup their own Docsify instance, and I thought I would share them here:
Continue ReadingInspired by @cogdog using Docsify to render multiple project READMEs, made possible by Beau Shaw's original Remote Docsify example, I've just created https://t.co/iZMjgx5GRo where you can use one GitHub Pages site to render remote Markdown files as single Web pages with Docsify👀
— Hibbitts Design (@hibbittsdesign) June 29, 2022
